आपने अपने जीवन में कभी ना कभी HTML का नाम तो सुना होगा। और फिर आपके मन मे ये ख्याल भी आया होगा कि ये HTML क्या है (What Is HTML In Hindi). तो आए आज हम आपको बताते है कि HTML क्या है? कैसे ये काम करती है? इसके फायदे क्या-क्या है? और इसकी क्या Limitations है।
आज के मॉडर्न समय में बहुत सारी Programming Languages आ गई है। जैसे कि C, C++, Python, Java आदि हर एक Programming Language का अपना एक काम होता है। जैसे कि C, C++ लैंग्वेजेज को सॉफ्टवर्स बनाने के लिए और Java को Apps बनाने के लिए इस्तेमाल किया जाता है। लेकिन HTML एक Programming Language नहीं है। ये एक Markup Language है। आए जानते है HTML के बारे में।
HTML क्या है? What is HTML in Hindi
HTML का पूरा नाम Hypertext Markup Language होता है। ये एक Markup Language है। इस Language को Web Page बनाने के लिए इस्तेमाल किया जाता है। अगर आप एक Website Designer या Web Developer बनना चाहते है। तो आपको HTML सीखना होगा। ये भाषा C, C++ जैसी भासाओ से आसान है। आज के समय में ये भाषा स्कूल में सातवीं या आठवीं कक्षा में बच्चो को सिखाई जाती है।
इस भाषा को Physicist Tim Berners Lee नाम के इंसान ने साल 1980 में इसका अविष्कार किया था। जैसे की हर Computer Language के कुछ समय बाद अलग-अलग Updates आते है। वैसे ही इसके भी बहुत सारे versions आए है। जैसे की HTML 2.0, HTML 3.2, HTML 4.01 इसका लेटेस्ट Version HTML 5 साल 2014 में आया था। और अभी तक वही चल रहा है।
HTML की Coding को लिखने के बाद हमें उस File को .html या .htm से save करना होता है। अगर आप अपनी HTML फाइल को इनके बिना save करेंगे। तो आपकी फाइल ब्राउज़र में सही से ओपन नहीं होगी। HTML की Coding को हम Tags की फॉर्म में लिखते है। तो आए जानते की HTML Tags क्या होते है।
Also read: Computer vs Laptop – Which one is best?
HTML Tags क्या होते है?
HTML Tag वो होते है जिनकी मदद से HTML Code लिखा जाता है। यह एक तरह के Keywords होते है। इनको हम Brackets के अंदर लिखते है। जैसे की <html> ,</html>, <body>. ऐसे इसमें बहुत सारे Tags होते है। और हर एक Tag का अपना एक फंक्शन होता है उसका अपना एक काम होता है।
हम जब भी Tags का इस्तेमाल करते है तो वो हमें Webpage में दिखाई नहीं देते है। वो सिर्फ अपना रिजल्ट दिखाते है। Tag तीन प्रकार के होते है:- Starting Tag, Closing Tag और Content.
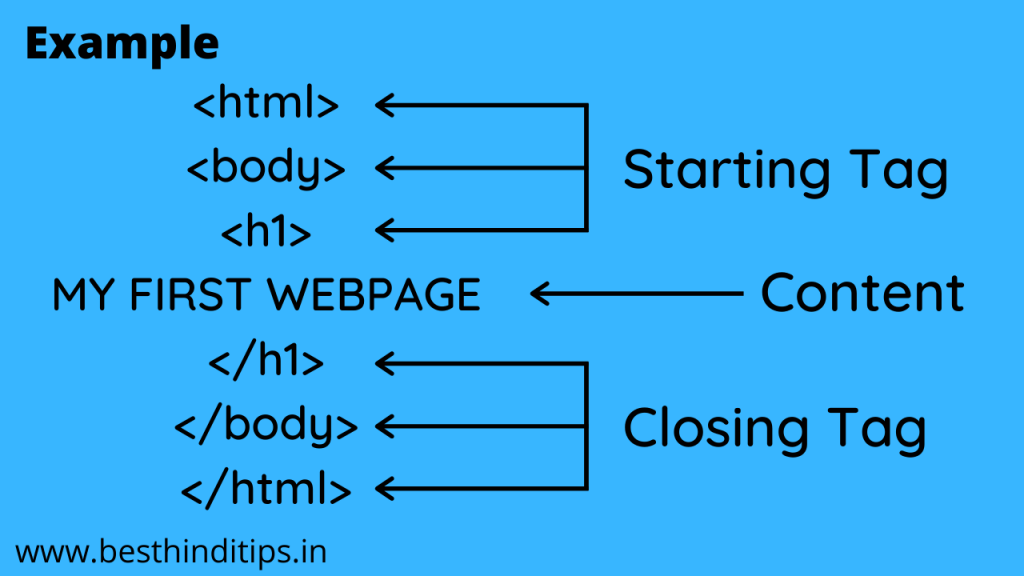
Starting Tag कुछ इस तरह के होते है <body >,<h1> और Closing Tag कुछ इस प्रकार के </body>,</h1> और जो हमारा Content है वो हमें इनके बीच में लिखना होता है। आए अब आपको एक छोटा सा उदाहरण(Example) के जरिए बताया जाए।

ये तो बहुत ही आसान सा प्रोग्राम है। अगर हम इसमें और भी ज्यादा Tags का इस्तेमाल करेंगे। तो एक अच्छा Webpage बना पाएंगे। हम चाहे तो Table भी create कर सकते है <table> tag का इस्तेमाल करके।
Html भाषा के Code को लिखने और Run करने के लिए हमें सिर्फ दो चीज़ो की जरूरत पड़ती है। पहला तो हमें Code को लिखने के लिए एक Simple से text editor की जरूरत होती है। जिसमे हम Code को लिख पाए। इसके लिए हम Notepad या Notepad++ का इस्तेमाल कर सकते है। या फिर जो टेक्स्ट एडिटर आपको पसंद हो वो आप इस्तेमाल कर सकते है।
दूसरा हमें एक Web Browser चाहिए। जिसमे हम अपनी फाइल को Open करके चेक कर सके। कि Code का रिजल्ट क्या आया है। और हमारा Code सही है या गलत। इसके लिए हम Internet Explorer, Chrome आदि कोई भी Browser का इस्तेमाल कर सकते है।
Benefits Of HTML (HTML के फायदे)
- ये बहुत ही आसान लैंग्वेज है। और इसे सीखना भी बहुत ज्यादा आसान है।
- इसके लिए अलग से किसी भी Software की जरूरत नहीं पड़ती है। हमें बस एक टेक्स्ट एडिटर चाहिए। जैसे कि Notepad हो गया।
- HTML को Website बनाने के साथ-साथ Game Develop, Internet Navigation आदि सब के लिए भी इस्तेमाल में लिया जाता है।
- HTML की मदद से हम किसी ही Web Page में Image या Video को add कर सकते है। जिससे की webpage दिखने में सुंदर लगे।
- इसको हम किसी भी Operating System में काम में ले सकते है। और हर Operating System में Code को Edit और रन भी कर सकते है। चाहे वो Windows, Mac, Dos आदि कोई भी हो।
- इसे किसी भी ब्राउज़र में ओपन किया जा सकता है।
Limitation Of HTML (HTML की सिमा)
HTML से हम अपनी वेबसाइट तो बना सकते है। लेकिन उसे एक अच्छा डिज़ाइन नहीं दे सकते है। हम बस एक नार्मल सा ही पेज बना पाएंगे। उसको ज्यादा मॉडिफाई नहीं कर सकते है। Design के लिए हमें CSS का इस्तेमाल करना पड़ेगा।
आज आपने क्या सीखा?
आज हमने जाना कि HTML क्या होता है (What Is HTML In Hindi). ये किस चीज़ के लिए इस्तेमाल किया जाता है। इसको इस्तेमाल करने के लिए हमें किस चीज़ की जरूरत पड़ेगी। इसके फायदे क्या है। और ये काम कैसे करती है। HTML को आप खुद से भी पढ़ के सिख सकते है। आप किसी Book का सहारा सकते है।
या फिर इंटरनेट से भी सिख सकते है। और आप चाहे तो यूट्यूब से वीडियोस को भी देख कर सिख सकते है। आपको अगर इसमें एक्सपर्ट बनना है। तो आपको इसकी बहुत सारी प्रैक्टिस करनी पड़ेगी। आशा करता हूँ कि आपको यह जानकारी पसंद आई होगी।


